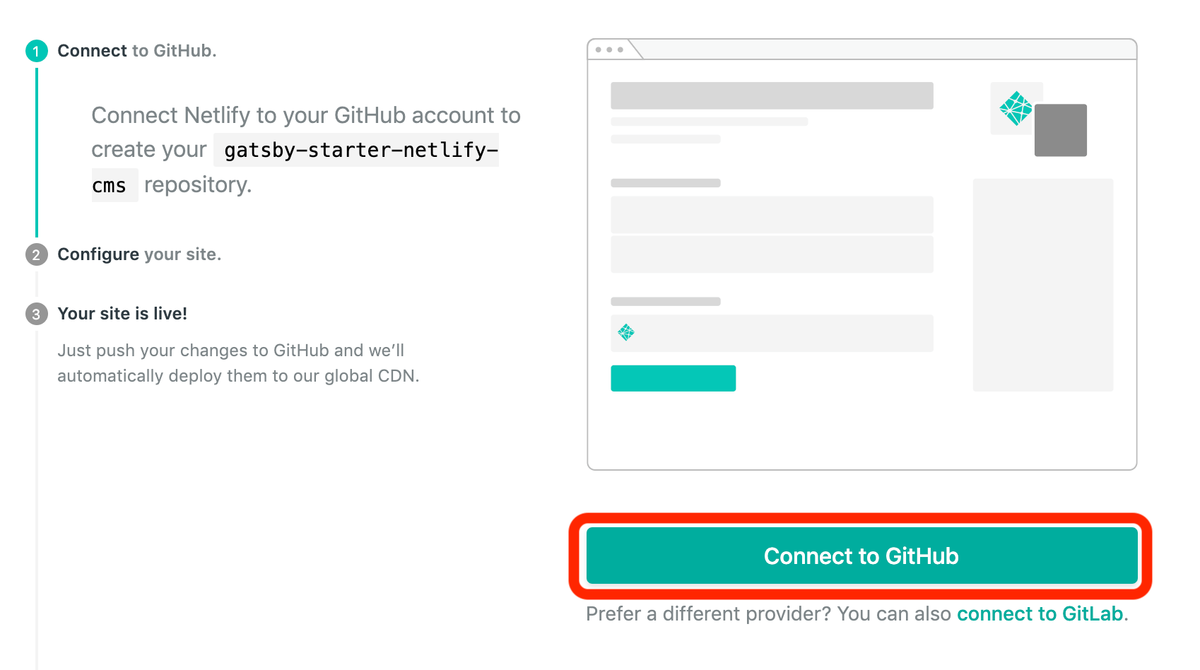
※ 2020年 3月 9日時点の内容です
<ブラウザ>
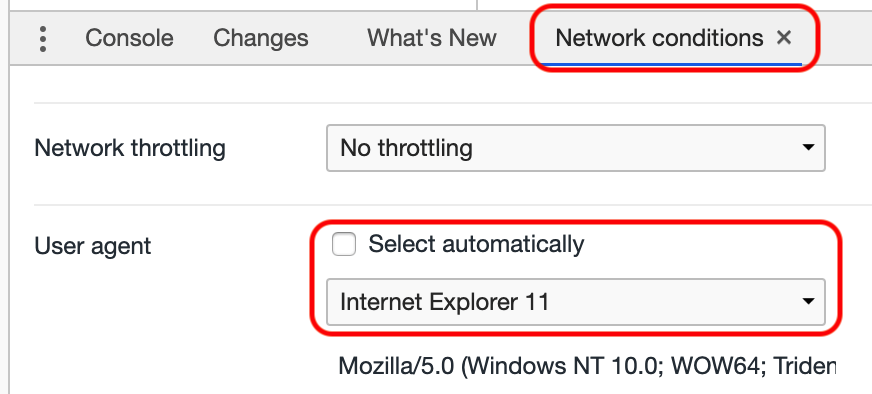
Chrome : バージョン 80.0.3987.122
HTML5 で追加された、<input type="number"> の挙動が物凄い微妙だったので、結局使わなかった。
こういうの。

<input type="number">
数値のみを許可し、数値を上下させるボタンが付いている。
以下、その理由。
アルファベットの「e」が入力可能
パッと触ってみた感じ、数字しか入力できないように制御されているかと思いきや、アルファベットの e が入力できる。
指数の入力に対応したという事なのかもしれないが、嬉しい場面あるのか? これ。
ブラウザを使う大多数の人間は数学とは無縁の人だし、指数入力をする場面が多く存在するとは全く思えん。
つーか、「数値の入力のみを許可する」という仕様に対し、「e」が入力できたとしたら 99.9% バグ扱いされると思う。
「指数の入力に対応してます!」と言ったところで、「いや、そんなの使わねーから!」と却下されるんじゃないのか。
pattern が使えない
というわけで、アルファベットの「e」の入力を不許可にするべく、pattern で制御してしまおう。
<input type="number" pattern="^\d+$">
これで「e」の入力制限ができる・・・かと思いきや、input type="number" の時は、pattern はサポートされないらしい。
公式にもちゃんと書いてある。
何てこった。
という事で、こんな感じで対処。
<input type=number oninput="value=value.replace(/^\d/g, '')">
この時点でテンションがダダ下がり。
というか何でわざわざ正規表現を使って制御しなければならんのだ。開発者サイドでこういう気を回したく無いから使ってるのに。
小数の扱いが微妙
小数点がかなり適当に打ててしまう。

こんな感じで、先頭に小数点を入れたり、小数点を連続で入力できたり、末尾に数字を入れずに入力できたりする。
submit で弾けるとはいえ、こういう入力できるのはあんまりだ。
という事で、onchange で value を評価して、不正な値だったら整形・・・とやりたかったが、うまく動かない。
value をトレースすると、入力が「3.」なら valueは「3」となってたり、入力が「3..4」なら value は空白だったりと、小数点を取ることができなかったりする。
もう何を意図してそんな値にしたのか、さっぱり分からない。
解決するにはDOM操作でやらないといけないの? いやいや、そこまでして使いたく無いよ。
FireFox での挙動ががが
FireFox : バージョン 73.0.1
何と、全角数字の入力ができちゃうぜ! 数値だけじゃなくて日本語も入力可能だ!
一応、値はちゃんと取れるが、例のごとく pattern での入力制限ができない。
結論
<input type="number"> は、挙動が微妙すぎるんで、使わない方がいいんじゃないかな。