「1pxdeep」という、Bootstrapテーマカラーを自由にカスタマイズできるサービスを利用し、ASP.NETに適用する手順です。
―1―
1pxdeepにて、「Seed color」ボタンでカラーを選択し、「Schema now」で内容を確認。
「DownLoad」ボタンをクリックし、アーカイブファイルを保存し、解凍する。
―2―
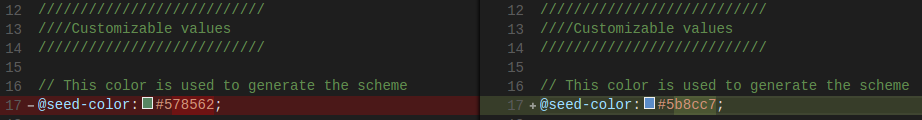
「scheme.less」を以下のように編集。
(保存時のSeed colorの値に変更する)

―3―
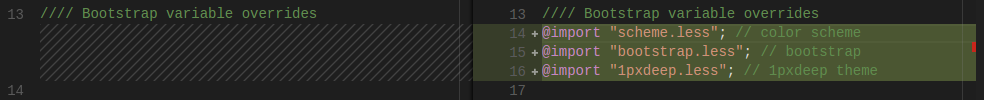
「1pxdeep.less」に以下の内容を追加。
@import "scheme.less"; // color scheme @import "bootstrap.less"; // bootstrap @import "1pxdeep.less"; // 1pxdeep theme

―4―
Bootstrap本家サイトの、「Download source」をクリックして、ソースを保存。その後、解凍。
―5―
Bootstrapソースの「less」フォルダに、編集した「scheme.less」と「1pxdeep.less」を保存。
―6―
Lessコンパイラをインストールしていない場合、以下のコマンドでインストール。
npm install -g less
npmが無い場合、Node.jsをインストール。
―7―
lessフォルダに移動し、ターミナルより以下を実行。
lessc 1pxdeep.less bootstrap.css
―8―
作成された「bootstrap.css」ファイルを、Contentフォルダに格納する。
―9―
完了。